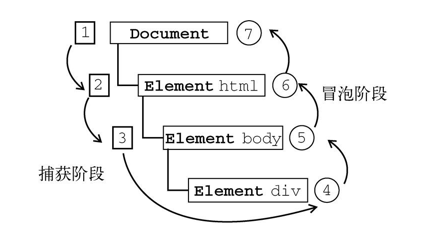
如图是事件流的经过,
事件捕获
事件捕获是从外层元素到目标元素的过程,事件冒泡是从目标元素到外层元素的过程
|
|
|
|
- 输出结果
捕获阶段执行父元素wrapper的事件处理程序
捕获阶段执行子元素event的事件处理程序
冒泡阶段执行父元素wrapper的事件处理程序
冒泡阶段执行子元素event的事件处理程序
阻止冒泡
事件冒泡可以形象地比喻为把一颗石头投入水中,泡泡会一直从水底冒出水面。也就是说,事件会从最内层的元素开始发生,一直向上传播,直到document对象。
|
|
|
|
- 输出结果
捕获阶段执行父元素wrapper的事件处理程序
捕获阶段执行子元素event的事件处理程序
冒泡阶段执行父元素wrapper的事件处理程序
事件委托
事件委托就是把一个元素响应事件(click、keydown……)的函数委托到另一个元素
|
|
|
|