安装
- 在根目录下运行命令
npm install eslint -g - 本例中使用eslint进行js代码检验,需引入
gulp-eslint,执行命令npm install gulp-eslint - 在es6环境下使用gulp-eslint,还需要安装
babel-eslint,npm install babel-eslint
使用方法
- 使用
.eslintrc文件(支持 JSON 和 YAML 两种语法)对项目进行配置
.eslintrc 放在项目根目录,则会应用到整个项目;如果子目录中也包含 .eslintrc 文件,则子目录会忽略根目录的配置文件,应用该目录中的配置文件。这样可以方便地对不同环境的代码应用不同的规则。
.eslintrc 文件示例:
|
|
- 在
gulp中添加eslint代码校验任务
task 代码块示例:
|
|
为 eslint 添加实时监听:
|
|
启动
- 在命令面板中执行
gulp eslint
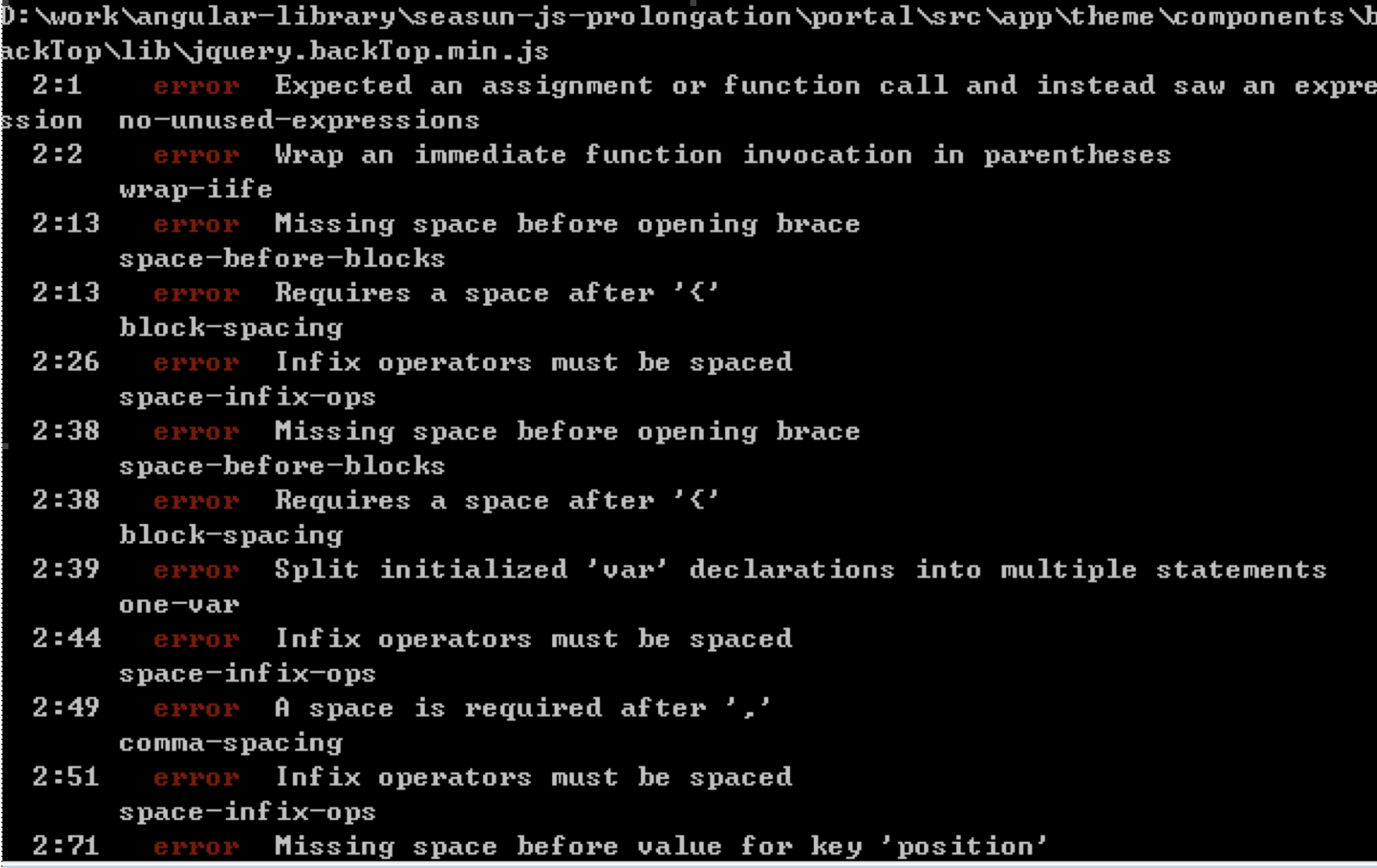
运行结果
若代码做有不规范的地方,则会出现如以下的报错: